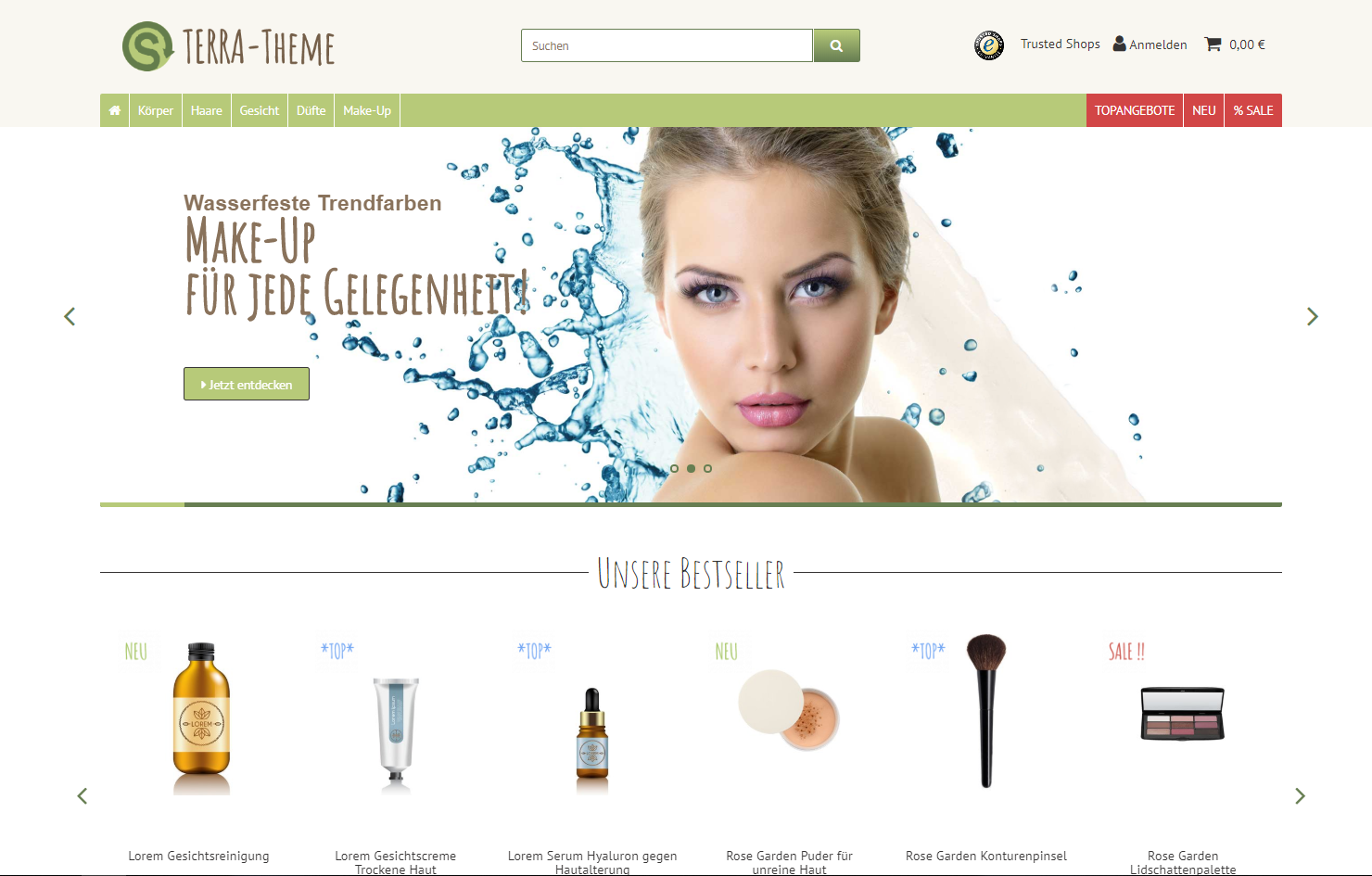
Das neue Terra Theme im easyTemplate360 punktet mit noch mehr Dynamik und Flexibilität: Neben vordefinierten CSS-Klassen und abgerundeten Kanten können nun mehr als 400 individuelle Farbeinstellungen vorgenommen werden. Im Terra-Showcase-Shop unter https://terra-theme.easytemplate360.de/ kann das Terra Theme ab sofort bewundert werden. Über den neuen Theme-Switcher am unteren linken Bildrand kann man ganz einfach zwischen dem Standard Theme und dem Terra Theme wechseln und sich die Unterschiede ansehen.

Umstellen auf Terra Theme:
Damit das Terra Theme im JTL-Shop genutzt werden kann, muss das Plugin zunächst auf die neuste Version 1.2.3 geupdatet werden. Dann kannst du im JTL-Shop-Backend unter Template > Einstellungen: easyTemplate360 > ‚Theme‘ zwischen dem Standard und dem Terra Theme wählen.



Besondere Farbeinstellungen:
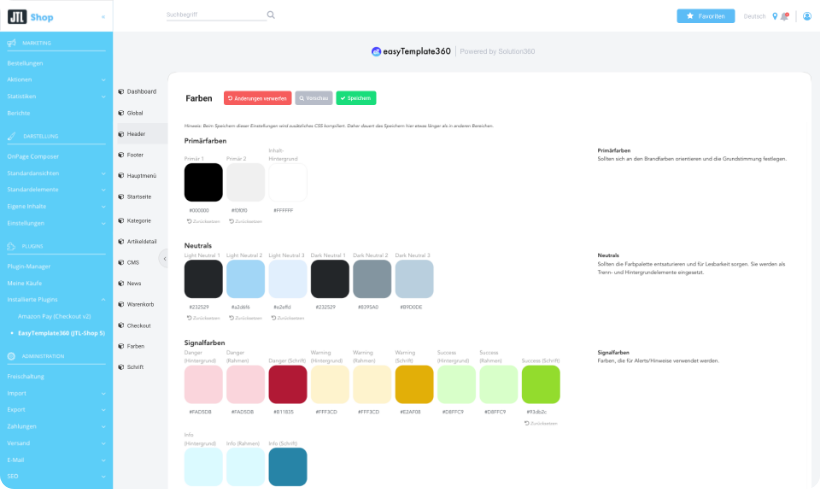
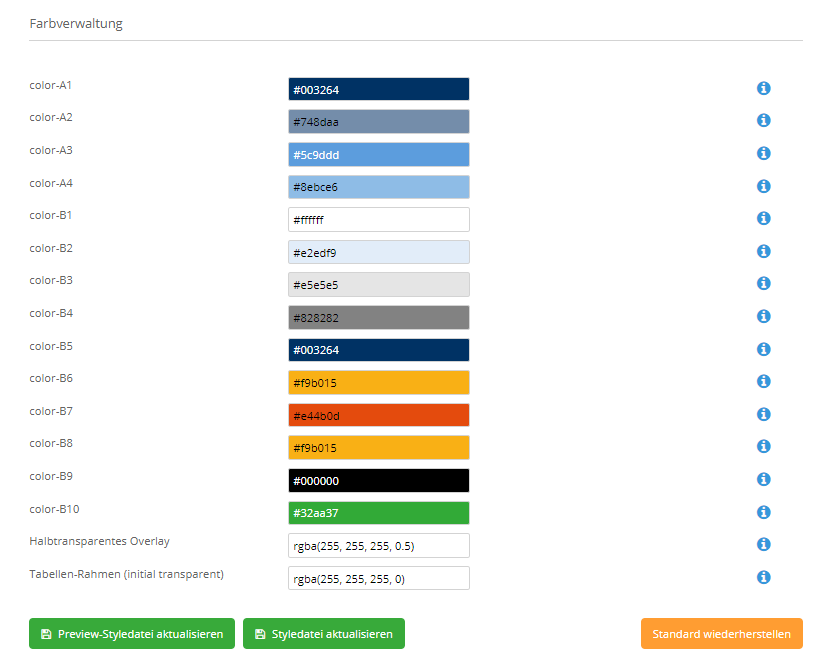
Im Gegensatz zum Standard Theme können im Terra Theme nun mehr als 400 Farbvariablen definiert werden. Die Einstellungsmöglichkeiten reichen von einzelnen Widgets (z.B. Artikelslider, Doppelbox, USP Banner) über die Filterleiste bis hin zu Details bei Kategorie- und Artikeldetailseiten. Je nach Widget können zum Beispiel einzelne Hintergründe, Schriftfarbe im Button, Farbe der Slider-Pfeile oder Überschriften einzeln global definiert werden.
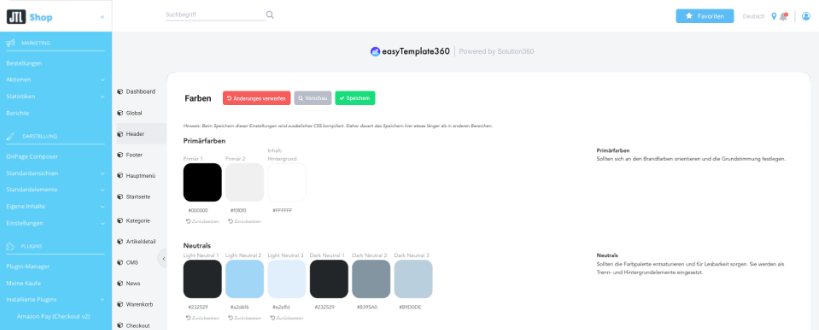
Ausschnitt der Farbeinstellungen im Terra Theme:

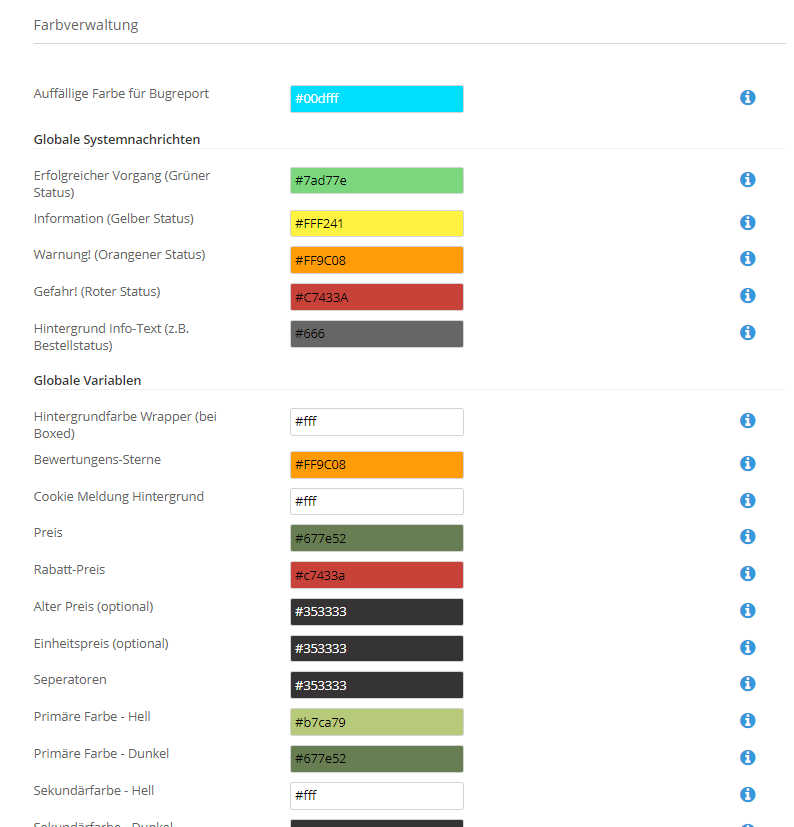
Farbeinstellungen im Standard Theme:

Anpassungen Module:
Sogar JTL-Shop Module sind nun anpassbar: Wer z.B. Konfigurations- oder Uploadartikel hat, kann auch hier individuelle Farbeinstellungen im Frontend vornehmen.
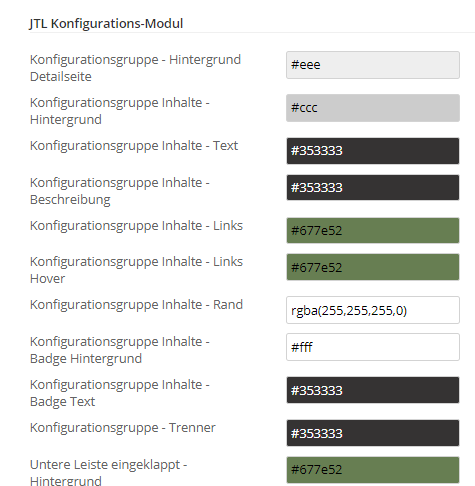
JTL-Konfigurationsmodul im Backend:

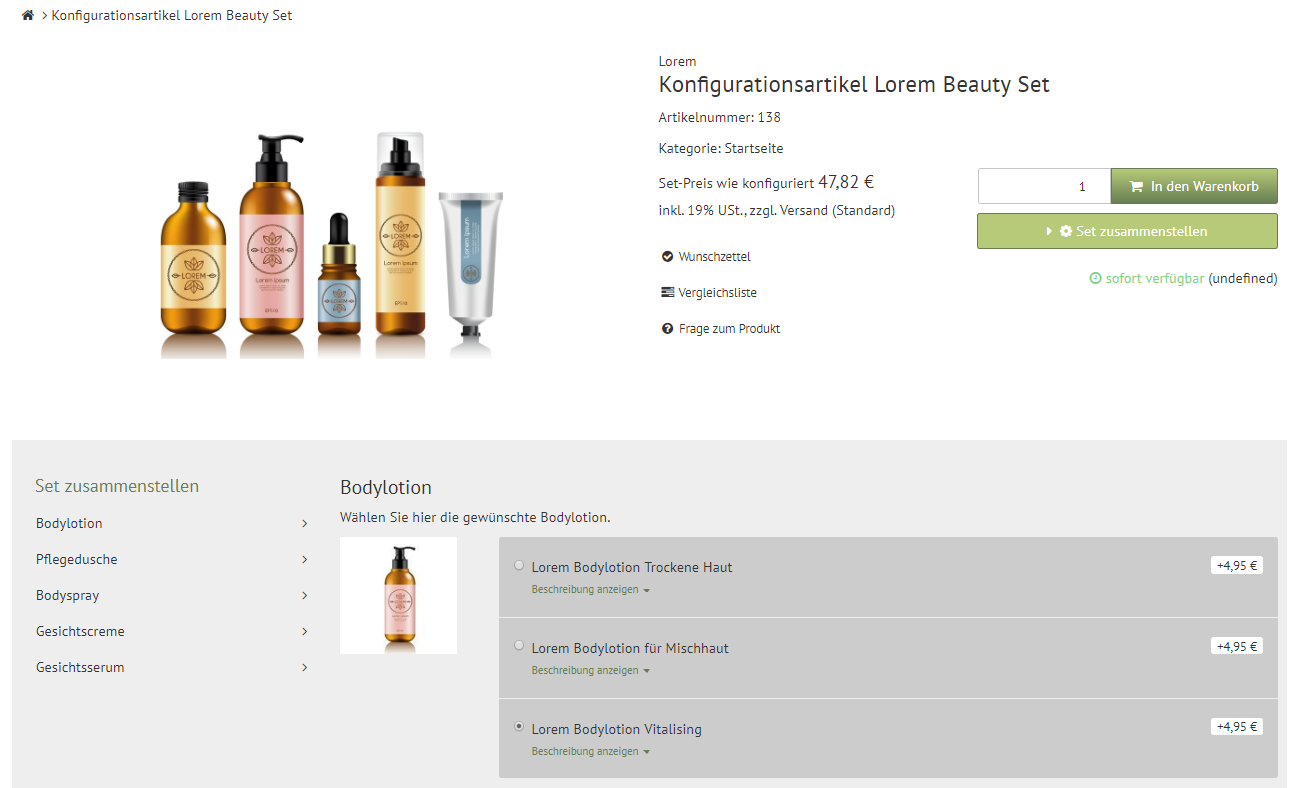
Ansicht im Frontend:

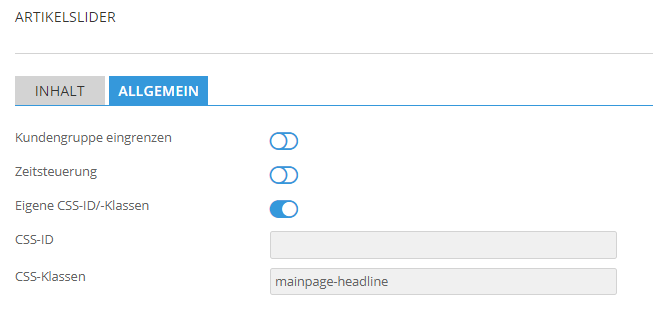
Vordefinierte CSS-Klassen:
Seit der Version 1.06 des easyTemplate360 gibt es die Möglichkeit jedem Widget eine eigene CSS-Klasse oder ID zuzuweisen. Jedem Nutzer steht es frei, sein eigenes Stylesheet zu nutzen. Mit dem Terra Theme wurden erstmals Klassen vordefiniert.
So kann man z.B. die Überschriften in den Widgets mit horizontaler Linie oder gebrochenen Linien ausstatten:


In der ausführlichen Dokumentation im easyTemplate Wiki sind alle Details zu den Einstellungsmöglichkeiten im neuen Theme aufgeführt.
Habt Ihr Anregungen oder Feedback zum neuen Terra Theme? Schreibt uns gern unter https://support.easytemplate360.de.
Viel Vergnügen beim Erkunden des neuen Themes!