
Liebe easyTemplate360-Freunde, wir haben ein neues Pro-Widget (=Premium Feature für die Freelizenzen) released, um Bilder aller Art als Slides darzustellen: das Bildslider-Widget.
Egal, ob du ein easyTemplate360-Kenner bist, ein begeisterter Contentmacher oder beides. In diesem Beitrag erfährst du Schritt für Schritt, wie du das Bildslider-Widget innerhalb von wenigen Minuten zu deinem Onlineshop hinzufügen kannst.
Lass uns anfangen:
- Öffne deinen Onlineshop.
- Rufe das Backend auf.
- Suche dir die gewünschte Seite, auf der du die Slides hinzufügen möchtest.
- Im Bereich „INAKTIVE WIDGETS“ kannst du durch das Plus (+) das Bildslider-Widget zu deiner Seite hinzufügen bzw. aktivieren.
.png)
- Jetzt kannst du Slides anlegen. Mit "Neuen Slide hinzufügen" legst du neue Slides an. Du kannst die Reihenfolge per Drag&Drop anpassen.
.png)
- GLOBALE EINSTELLUNGEN
.png)
6.1 Überschrift
Hier legst du die optionale Überschrift für den Slider fest.
.png)
6.2 Anzeige-Modus
Mit dem Anzeige-Modus kannst du auswählen, ob der Slider innerhalb des Contenthauptbereichs oder über die volle Breite angezeigt werden soll.
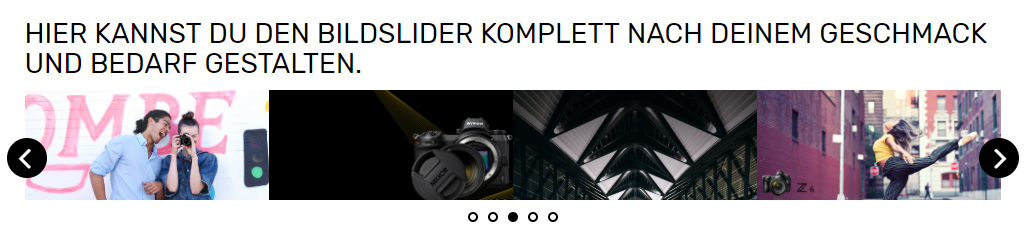
Anzeige-Modus: Boxed

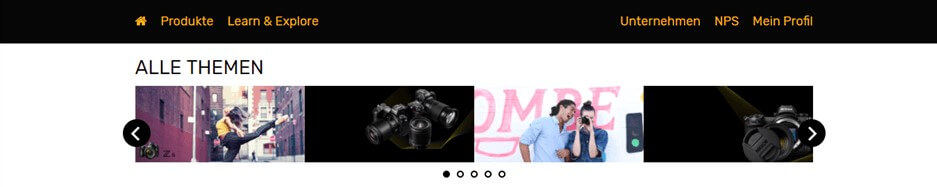
Anzeige-Modus: Full-Size Fluid
.png)
6.3 Effekt-Stil
Hier kannst du Effekte am Slider einstellen.
→ Hoverfarbe: Die Bilder werden schwarz-weiß dargestellt und erhalten beim Hover Farbe.
→ Hoverfarbe invertiert: Die Bilder werden farbig dargestellt und werden beim Hover schwarz-weiß.
Effekt-Stil: Standard
.png)
Effekt-Stil: Hoverfarbe
.png)
Effekt-Stil: Hoverfarbe invertiert

6.4 Pfeil-Navigation anzeigen
Legt fest, ob die Pfeile links und rechts vom Slider zum Scrollen des Sliders angezeigt werden.
Pfeil-Navigation AN
.png)
Pfeil-Navigation AUS
.png)
6.5 Bubble-Navigation anzeigen
Legt fest, ob unterhalb des Sliders Navigations-Punkte angezeigt werden.
Bubble-Navigation AN
.png)
Bubble-Navigation AUS
.png)
6.6 Autoplay aktivieren
Legt fest, ob der Slider automatisch slidet.
6.7 Autoplay Intervall (ms)
Legt bei aktiviertem Autoplay das Intervall in Millisekunden fest, in dem die Slides sliden.
6.8 Adaptive Höhe
Ist diese Option aktiviert, ändert der Slider automatisch die Höhe auf den aktuell höchsten angezeigten Slide. Ansonsten hat der Slider die Höhe des allgemein höchsten Slide. (Wir empfehlen dir, nur einheitlich große Bilder im Slider zu verwenden.)
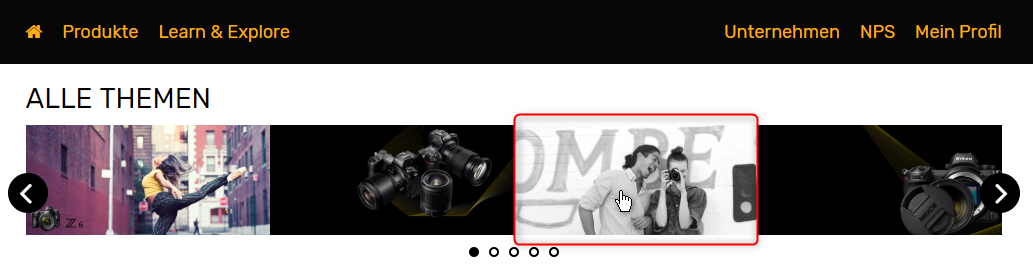
6.9 Centermode
Diese Einstellung bewirkt, dass der Slider die Darstellung so ändert, dass ein Slide als zentral angesehen wird und angrenzende, noch nicht sichtbare Slides angeteasert werden.
Centermode AN
.png)
Centermode AUS
.png)
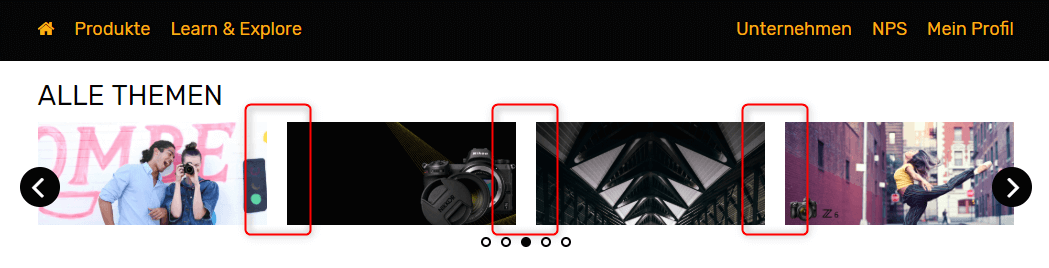
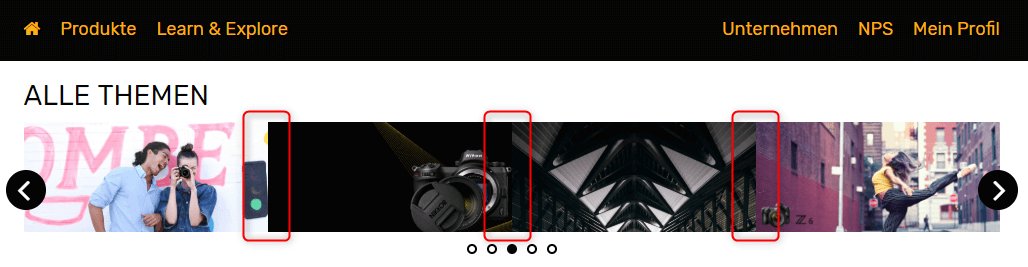
6.10 Slide-Abstände
Mit dieser Einstellung kannst du wählen, ob Abstände zwischen den Slides gezeigt werden sollen oder ob die Bilder direkt aneinandergrenzen sollen.
Slide-Abstände AN

Slide-Abstände AUS

6.11 Sichtbare Slides (Mobile/Tablet hoch/quer/Desktop)
Hier kannst du die Anzahl sichtbarer Slides pro Breakpoint festlegen.
- PRO SLIDE
7.1 Bildauswahl
Hier legst du das Bild für den Slide fest.
7.2 Alt-Text
Hier legst du den Alt-Text für das Bild fest.
7.3 Link
Hier kannst du optional den Slide verlinken.
→ siehe auch Dynamische Verlinkung
.png)
Erweitere die Möglichkeiten deines easyTemplates360 mit diesem wundervollen Widget und erschaffe somit noch mehr Individualität.
Mit diesem wundervollen Widget kannst du deinen Onlineshop noch individueller gestalten.